背景
CSSを修正すると、意図しない画面まで影響がでてしまうことがあったりしませんか?
全画面を手動でテストするのは、だいぶつらいですよね。
そこで便利なのが「reg-cli」です。
reg-cliについて
reg-cliは、主にWeb開発で使用されるコマンドラインツールで、ビジュアルリグレッションテスト(Visual Regression Testing)を行う目的で設計されています。ビジュアルリグレッションテストとは、アプリケーションのUI(ユーザーインターフェース)に変更が加えられたとき、その変更が意図しないビジュアルの乱れやバグを引き起こしていないかを自動で検出するためのテスト手法です。
reg-cliはスクリーンショットを比較して、その違いを明示的に可視化することができます。基本的には、”期待される”スクリーンショットと”実際の”スクリーンショットを比較し、違いがあればそれを報告します。
主な特徴
- コマンドラインで簡単に実行可能
- 設定が柔軟で、多くのオプションを提供
- 結果をHTMLレポートとして出力
- CI/CDパイプラインとの統合が容易
基本的な使い方
- インストール:
npm install -g reg-cli - 実行:
reg-cli /path/to/expected/images /path/to/actual/images /path/to/diff/report -R /path/to/report.html - レポートの確認: 生成されたHTMLファイル(この例では
/path/to/report.html)をブラウザで開き、差分を確認します。
このようにして、reg-cliは開発者がコードの変更によって引き起こされるビジュアルな副作用を迅速に識別できるように支援します。
試してみる
実際に試しましょう。
コマンドをインストールする
コマンドをインストールしましょう。
nodejsで作られているようなので、別途インストールしてください。
今回はグローバル領域にインストールするため、-gオプションを付与。
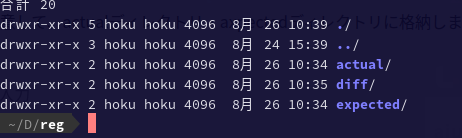
npm install -g reg-cliディレクトリを作る
次にreg-cliで使うディレクトリを作ります。

actual: 比較したい画面の画像を保管する場所
diff: reg-cliが自動で生成する差分ファイルを保管する場所
expected: 正しい画面の画像を保管する場所
比較したいファイルをディレクトリに格納する
比較したい画像・比較される画像をactualディレクトリとexpectedディレクトリにそれぞれ格納します。reg-cliは同一ファイル名のものを比較するようです。
今回はplaywrightというE2Eテストツールの公式サイトをサンプルにしてみます。
https://playwright.dev/ のスクショ -> sample.pngという名前にしてactualディレクトリに格納
https://playwright.dev/python のスクショ -> sample.pngという名前にしてexpectedディレクトリに格納
actualディレクトリ・expectedディレクトリに入れるファイル名はともにsample.pngで間違いないです。
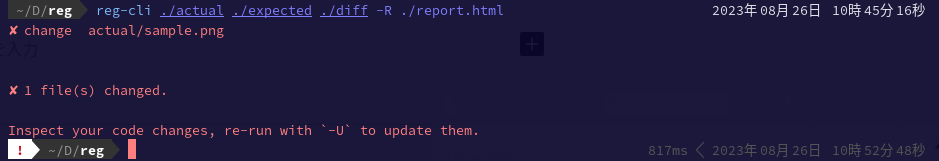
コマンドを実行
reg-cli ./actual ./expected ./diff -R ./report.htmlうまく差分検出すると、下記のメッセージが表示されます。

※逆に差分検出がないと、下記のメッセージが表示されます。

差分検出すると、report.html・reg.jsonとdiffディレクトリ配下に画像ファイルが生成されます。
差分を確認する
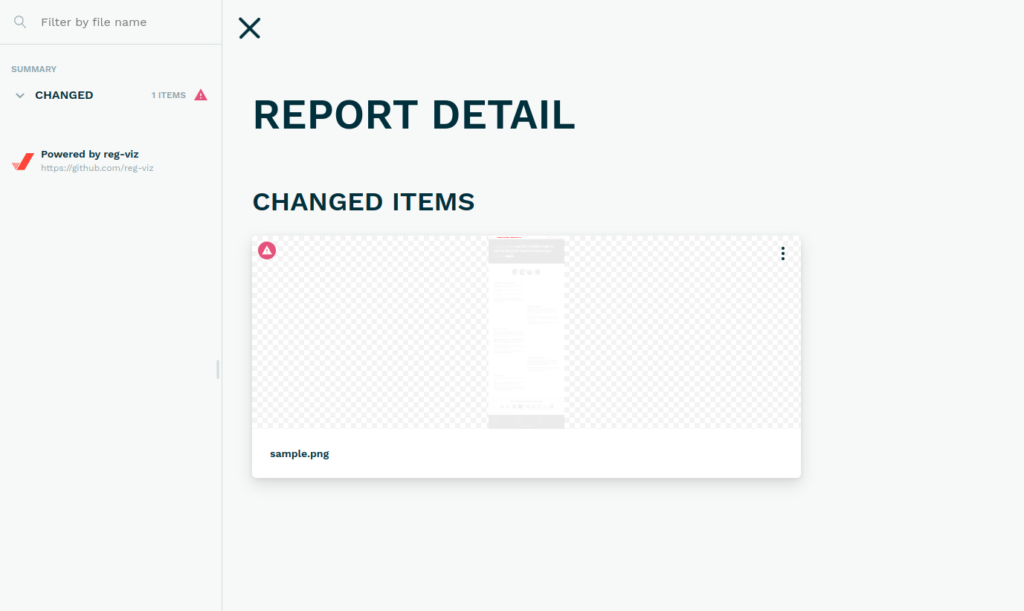
report.htmlをブラウザで表示すると、差分箇所が見やすく表示されます。

CHANGED ITEMSという文言の下にある画像をクリックします。
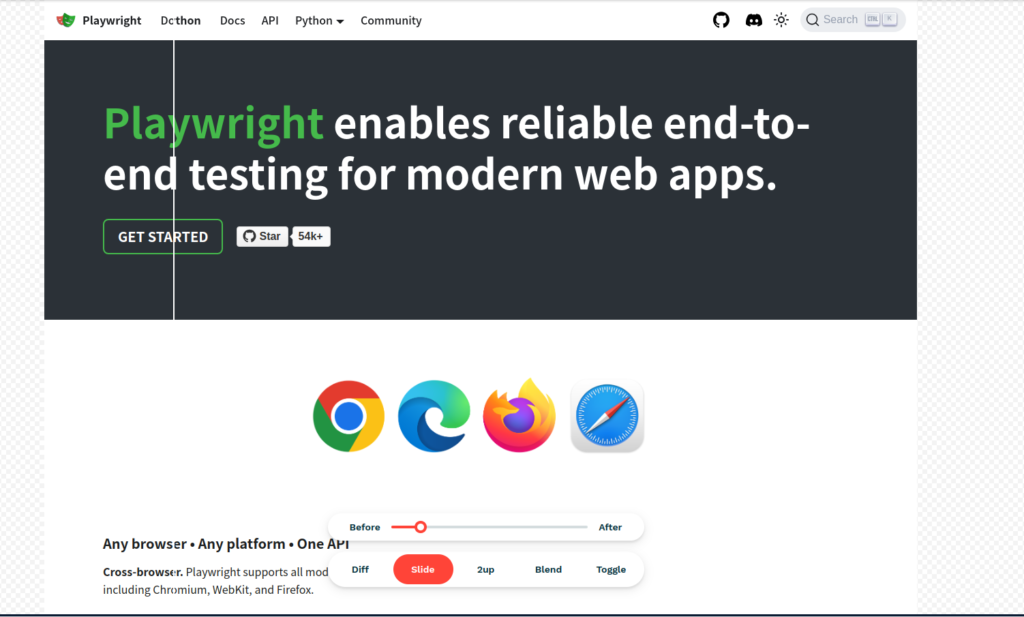
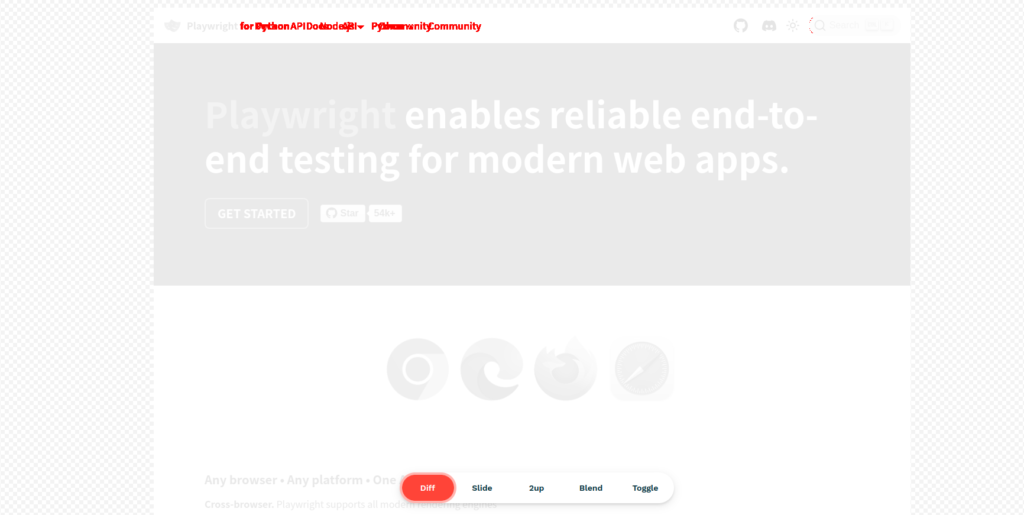
下記のように、差分がいろんな角度から確認できます。多いので2つだけスクショを載せます。


サンプルがあまりよくなかったかもしれませんが、いずれの画像も左上に着目してください。
しっかりと、ヘッダーメニューの文言が異なっていることを確認できますね。
実運用では、画像の撮影方法や差分の運用方法は別途考える必要があります。
画像の撮影方法は例えば、seleniumやplaywrightなどで同一タイミング・同一画像サイズでスクショを取るようにする。
差分の運用方法はディレクトリ名に日付やカテゴリー名を付与する。
などなどですね。
なお、CI/CDに組み込みやすくした、reg-suitというツールもあるようです。
よかったら使ってみてください。